Desparchado es una plataforma para compartir eventos culturales y educativos, que está creciendo constantemente con la ambición de volverse un día una revista urbana, que cuente sobre la vida en las ciudades grandes de Colombia.
Actualmente hay sólo una persona encargada de mantener el sitio con ayuda esporádica de un par de amigos, que también tienen sus trabajos de tiempo completo, y por eso el tiempo que pueden dedicar a la página es bastante limitado. Esto crea un gran reto de automatización del sitio web: ¿cómo hacer que Desparchado siga funcionando sin una dedicación constante?
Tratando de responder esta pregunta, vamos a empezar desde el inicio, contando cómo está hecha la plataforma, qué sistemas tiene y cómo está construido su módulo administrativo.
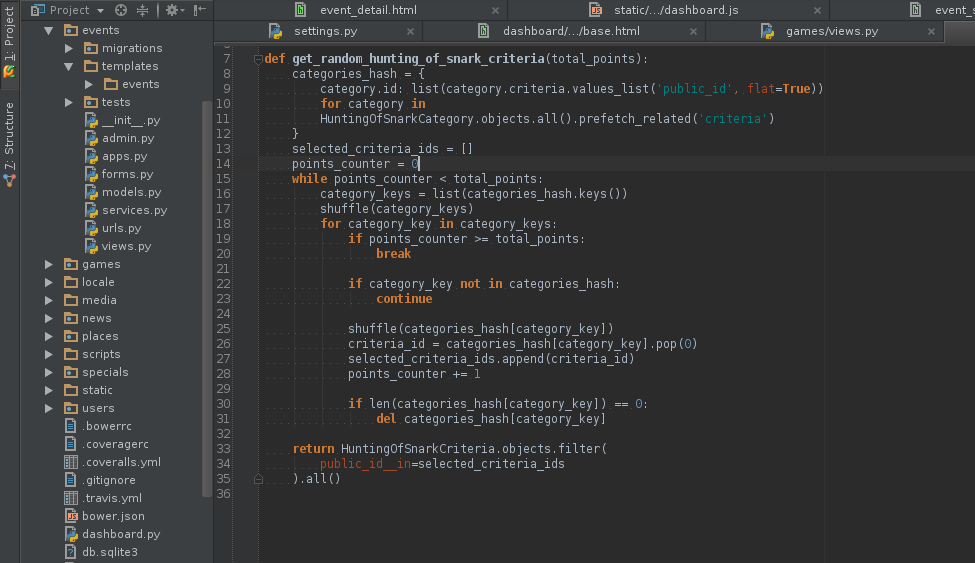
Desparchado es un proyecto que está escrito completamente con el lenguaje de programación Python, usando el framework de desarrollo web llamado Django. Esto permite que el código sea muy sencillo, legible y fácil de modificar. ¿Por qué Python y Django y no algún otro lenguaje o framework? Porque quería tener una base de código estable, que me resolviera la mayoría de problemas de desarrollo web y poder simplemente transformar ideas en código en vez de perder tiempo solucionando peculiaridades de un lenguaje.

Todo el código fuente de la página es público. Si alguien, que sepa de programación, encuentra un error, lo puede reportar o incluso corregirlo y crear una solicitud de cambio en el código, así no haga parte de los desarrolladores de Desparchado.
La razón fundamental de Desparchado son los eventos. Cada evento tiene un título, una descripción corta, explicando de qué se trata, una fecha de inicio o una fecha final, ésta última es opcional. Cada evento debe tener un enlace a la página dónde estuvo publicado originalmente, o al menos al sitio web en el que se puede encontrar información sobre los organizadores. Los eventos deben estar asociados a uno o más organizadores, que son las empresas o personas que organizan el evento, y a un lugar, que es un punto en el mapa donde va a suceder el evento. Si el lugar del evento u organizador no está registrado en la página, el usuario los puede agregar, pero la idea es usar páginas de organizadores y lugares ya existentes para evitar duplicar la información. Cada lugar del evento está asociado a una ciudad para facilitar el filtro correspondiente en la página del listado de eventos.

Después de añadir un evento, el usuario lo puede editar, agregando el precio o los presentadores. Los presentadores son las personas que exponen una información durante el evento. Por ejemplo, el autor o la autora, si es una presentación de un libro, o los conferencistas en el caso de una charla. Cada presentador tiene su nombre, foto opcional y descripción, que permite hacer una página separada por cada persona y formar algo como un perfil, con todos los eventos en los que él o ella participó o va a participar.
Un evento puede estar publicado u oculto; es decir, estar creado, pero no aparecer en la página. Por ejemplo, si el usuario todavía lo está editando o ya no quiere que su evento aparezca en la página, lo puede despublicar. Un evento también puede haber sido ocultado por uno de los administradores del sitio, por ejemplo, en el caso de estar duplicado, o tener un tema o contenido que no cumple con la política de la página.
La idea es publicar solamente eventos que aporten algo a los visitantes de Desparchado, que les enseñen algo nuevo, tanto desde el punto de vista intelectual, como cultural y emocional. Me parece que ya hay un montón de sitios que promocionan eventos de comida o de rumba, y no hace falta uno más para darles más publicidad. No obstante, los eventos sobre historia, ciencia o cultura, casi no tienen visibilidad y, en mi opinión, necesitan más divulgación.
Desparchado también tiene un blog, donde se publican noticias o ensayos cortos sobre temas culturales, tal como este artículo. Por ahora la interfaz para escribir entradas en el blog está disponible sólo para los administradores de la página, pero todos los que quieran pueden enviar su texto a desparchado.co@gmail.com, y lo publicamos con mucho gusto. El tema puede ser cualquiera que concuerde con uno de los temas de la página. Por ejemplo, una noticia sobre un nuevo libro que acaba de salir, la reseña de una película, hechos curiosos sobre la historia de Colombia, explicación de un descubrimiento científico, etc.
Otra sección, que es relativamente nueva en Desparchado, está dedicada a la literatura. Por ahora tiene solamente unas pocas noticias sobre libros y enlaces a unos episodios de podcasts literarios y reseñas de booktubers colombianos. La idea de esta sección es tener más información sobre libros: reseñas, artículos, eventos y enlaces a las librerías colombianas con página web, mostrando los precios.
Desparchado tiene sus páginas en las redes sociales también. En las páginas de Facebook, Telegram y Twitter se publican anuncios de los próximos eventos. Como no hay una persona encargada de la administración de las redes sociales, se automatizan estas publicaciones tanto como fue posible.

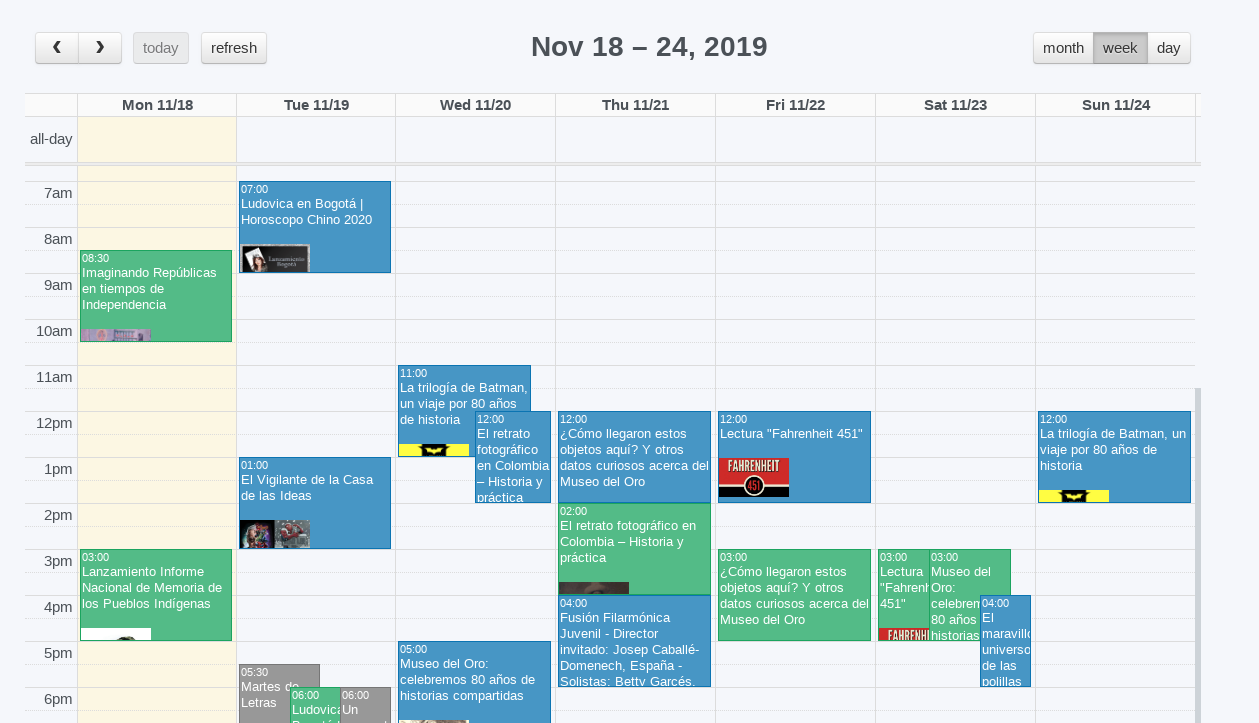
Para eso, en el módulo administrativo de Desparchado, agregué un calendario con la ayuda de una librería JavaScript, llamada Full Calendar, que renderiza todos los eventos publicados. Cada celda del calendario que corresponde a un evento puede estar pintada de gris o de verde. Si la celda está de gris, esto significa que este evento no ha tenido ningún anuncio en las redes sociales ni tiene publicación futura programada. Por otro lado, los eventos verdes han tenido o tienen planeada al menos una publicación. Haciendo click en cualquiera de los eventos del calendario, se puede agregar un anuncio futuro, especificando la fecha y hora de la publicación y el texto que va a aparecer en las redes sociales. La publicaciones programadas se pueden ver en el mismo calendario con el color azul. Teniendo todo en el mismo sitio, se puede ver la distribución de las publicaciones en el tiempo. Ésto permite notar cuando hay unos huecos sin publicar, o al revés — publicaciones planeadas en un tiempo demasiado corto y que pueden salir una encima de la otra.
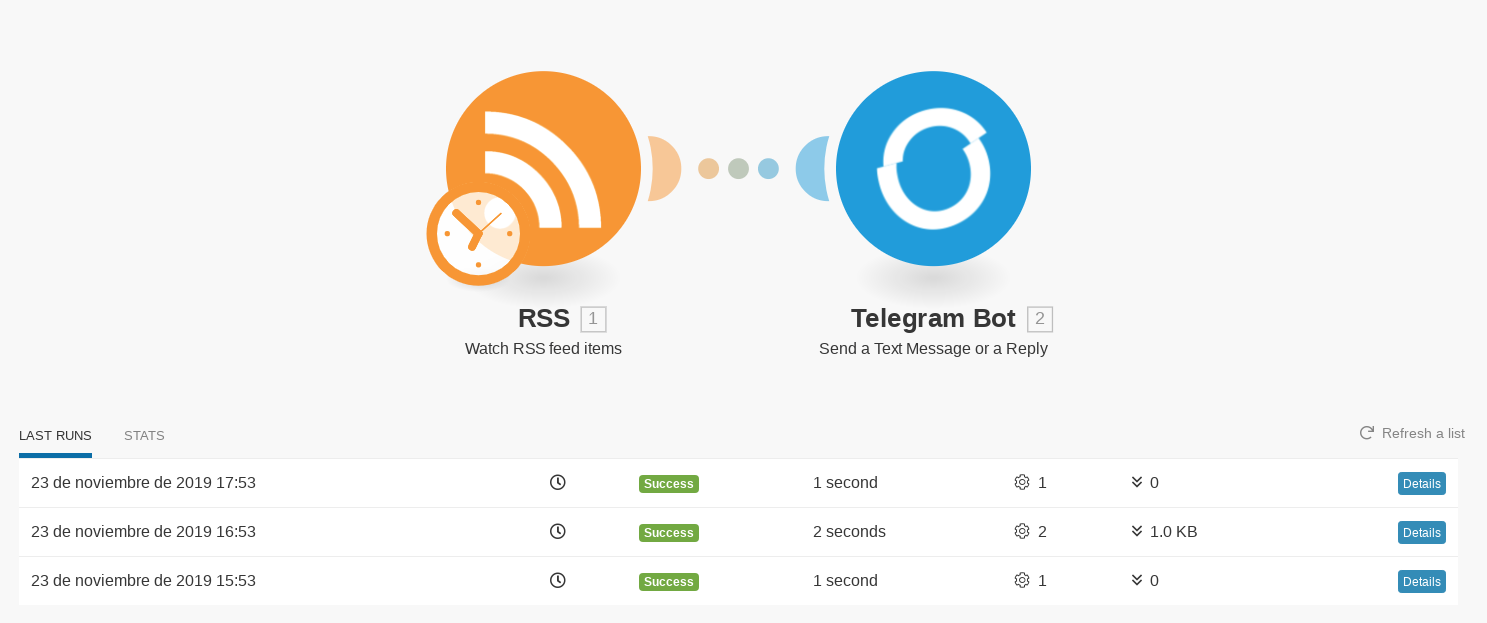
Todas las publicaciones programadas se ordenan por fecha, y se entregan en un recurso del sitio web en el formato RSS. Un bot, creado en una página llamada Zapier, cada hora revisa si han aparecido entradas nuevas, y las publica en Facebook. Otro bot de IFTTT, se da cuenta de una publicación en Facebook y la publica en Twitter. Hay un bot adicional que se encarga de duplicar los anuncios en el canal de Telegram de Desparchado.

¿Quienes agregan los eventos a Desparchado? Primero, los contribuidores, quienes se registraron en el sitio y periódicamente publican los eventos que organizan o que encuentran en Internet y que amablemente comparten con el auditorio Desparchado. Los demás eventos son agregados por los administradores del sitio. Se cuenta una lista de los sitios que normalmente organizan eventos interesantes para la página, y para no enloquecer, revisándolos todos manualmente a diario, hay otra interfaz en el módulo administrativo que me ayuda a monitorearlos. Para las páginas más grandes con una estructura definida, hay un programa que entra al sitio web, lo analiza, saca el listado de eventos y los visualiza en el módulo administrativo. Así tengo unas previsualizaciones que me permiten publicarlos de forma casi inmediata en Desparchado. Para los que publican sus eventos, más que todo en sus páginas de Facebook, tengo una interfaz que me muestra los próximos eventos de estos organizadores. Así, revisando una sola página, puedo ver si aparecieron unos eventos nuevos y de esta forma, agregarlos a Desparchado. Obviamente, el proceso sigue siendo muy manual, y me gustaría automatizarlo mucho mejor en el futuro.
Para monitorear estadísticas básicas, como la cantidad de eventos futuros, la distribución de eventos por días (para ver si hay días sin eventos), cantidad de eventos agregados por usuario, etc., uso un tablero en Metabase que está desplegado en una versión gratuita de un servidor en Heroku.
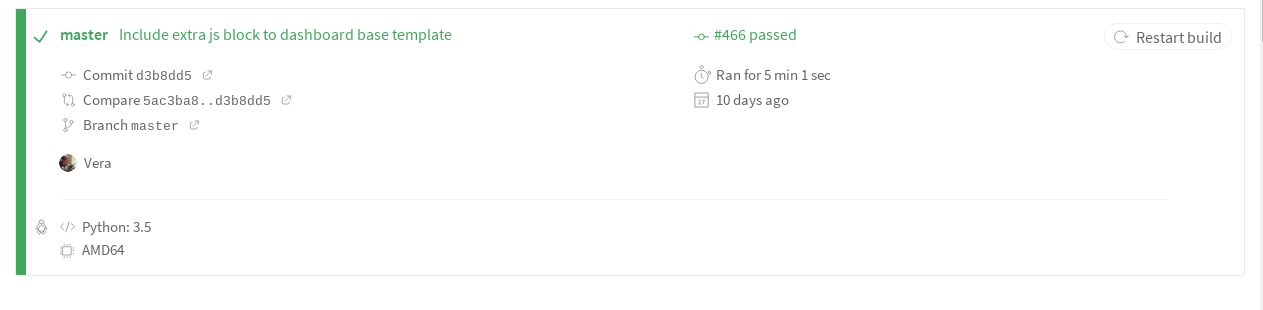
El proyecto tiene pruebas unitarias, que validan la renderización de las páginas principales del sitio y controlan que no se rompa nada con los cambios que le hago. Me da mucha vergüenza por la cobertura tan baja, pero es lo que tengo por ahora. Las pruebas se ejecutan automáticamente a través de Travis al actualizar una rama o publicar un pull request del repositorio en GitHub.

El despliegue del proyecto es muy manual: debo entrar al servidor Linux en Digital Ocean y ejecutar un script en bash, que instala o actualiza las librerías de Python y JavaScript, compila y minimiza los archivos estáticos y reinicia el servidor de aplicaciones WSGI y el servidor web NGINX. En el futuro cercano me gustaría agregarle al menos Ansible para que se vea más ordenado.
A pesar de que tengo pruebas unitarias y pruebas funcionales que hago antes de cada despliegue, de vez en cuando daño algo en la página. Para darme cuenta de que esto sucedió, estoy pendiente del sistema de alertas en Sentry, que me avisa cuando a uno de los visitantes le sale algún error.
Así es la estructura de Desparchado. Espero que naveguen la página y tal vez encuentren algún evento que les interese. También, si conocen algún evento interesante, son bienvenidos para agregarlo.
Vera,
Creadora de Desparchado
La imagen tomada de https://unsplash.com/photos/n55IHMpkSoc